Find where and how to adjust the overall settings for your Header
For introductory information on our Website Header template, please visit this article first.
Please note: We do not offer an ability to reverse individually saved changes in the Website Header editor. If editing has gone too far, and you need assistance, please make sure to reach out to Support.
Quick Jump To Guide:
Where can I make overall adjustments to my header?
Header Settings - Design
> Behavior on Scroll - Float
> Page Top Offset
> Behavior on Scroll - Inline
Header Settings - Layout
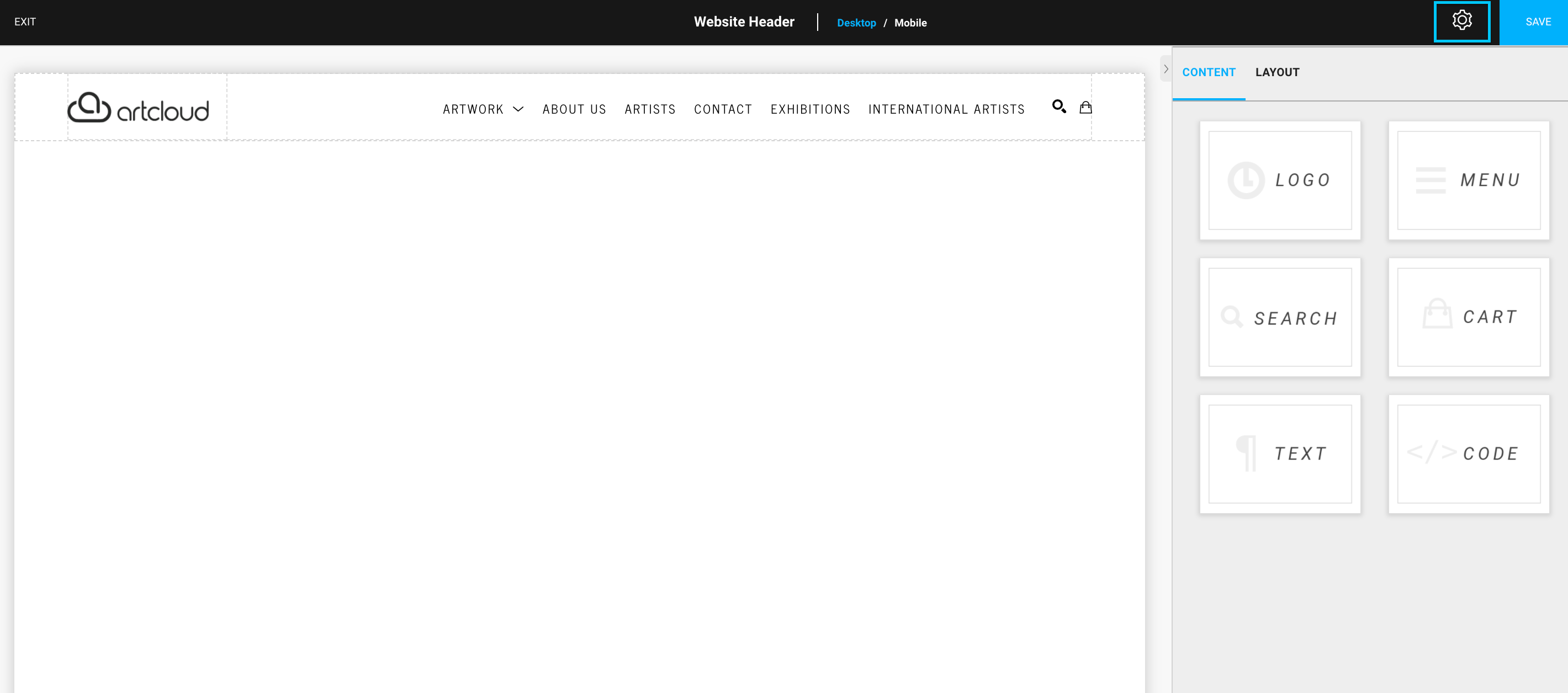
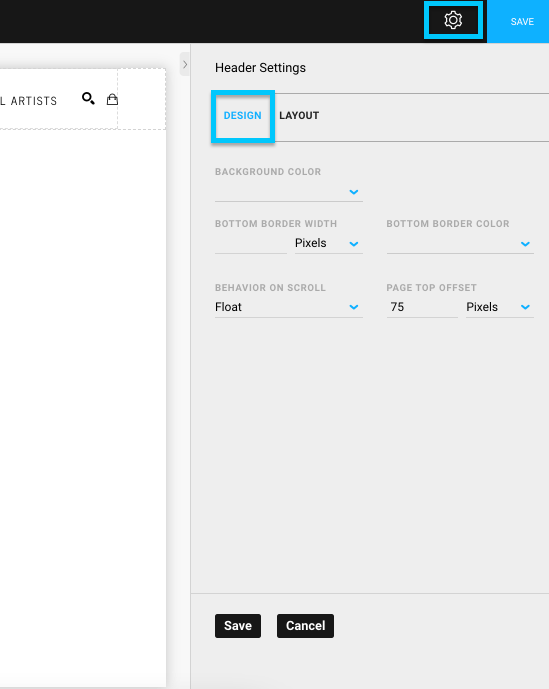
You can make overall adjustments and changes to your header in the Header Settings. You can find your Header Settings by clicking on the gear icon next to the Save button in the top right corner. When you click on this gear icon, the Header Settings window pane will appear with users automatically on the Design tab:

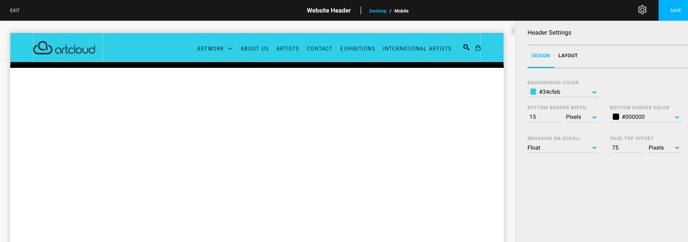
Header Settings - Design

The Header template is interactive. If you're not sure about the changes to expect when changing a field, you can enter different information into that field for the change to automatically appear.
Background Color: this will allow you to choose an overall color for your header. The dropdown under this color option will allow you to pick a color based on the colors in your Design settings or you can enter your own Hex color code.
Bottom Border Width: this is the measurement for how wide you want the bottom border of your Header overall. This is offered in the pixels unit measurement.
Bottom Border Color: this field will solely adjust the color of the bottom border.
Behavior On Scroll: this field allows you to customize whether you want your header to Float on your website as users scroll down/up or whether you want your header to stay Inline with the rest of your site, moving with the page as users scroll down/up.
Float:
-gif.gif)
Inline:
-gif.gif)
Page Top Offset: this field is only available for Floating headers. This field allows users to move the beginning of their web pages down to accommodate the floating header. This unit measurement is only displayed and measured in pixels.
For instance, if you create a floating header, the web page will be pushed to start at the very top, hiding possible titles. By using the Page Top Offset, this will move your web page down to allow your header to float as well, display all of the content on your page without hiding any content behind the floating header.
Without Page Top Offset - hiding the title:

With Page Top Offset - you see the title of the page:

Header Settings - Layout
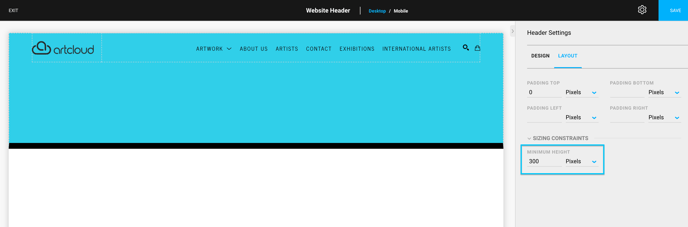
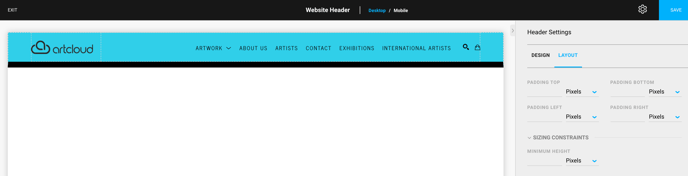
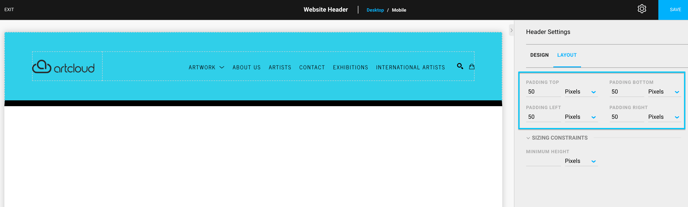
The Header Settings Layout tab allows users to add additional visual padding to their overall Header, as well as set the Minimum Height.
Without any padding:

With 50px padding on all sides:
With the Minimum Height set at 300px & no padding on any side: