- Knowledge Base
- ArtCloud Website Builder
-
Getting Started with ArtCloud
-
ArtCloud for Artists
-
ArtCloud Manager - Dashboard
-
ArtCloud Manager - Inventory
-
ArtCloud Manager - Artists
-
ArtCloud Manager - Exhibition
-
ArtCloud Manager - Invoices
-
ArtCloud Manager - Logistics & Purchase Orders
-
ArtCloud Manager - Marketing/Sales
-
ArtCloud Manager - Contacts
-
ArtCloud Manager - Analytics
-
Account Settings
-
The ArtCloud Marketplace
-
ArtCloud Website Builder
- Sitebuilder 3.0
- Artist Block Configuration
- Inventory Block Configuration
- Exhibition Block Configuration
- Blocks / Snippets
- Blocks / Snippets - Pro+
- Pages
- Page Templates
- Page Templates - Artist Profile
- Page Templates - Inventory Detail
- Page Templates - Exhibition Detail
- Page Templates - Header
- Page Templates - Footer
- Blog
- Media
- Design
- Settings
- Navigation
- Domains
-
ArtCloud Website Management
-
Privacy and Terms
Add videos & other media to individual Exhibition Detail pages
Add videos and other media to individual Exhibition Detail pages
If you do not have Website Pro+, video and other forms of media can be added to individual Exhibition Detail pages despite these pages being generated from Page Templates.
You can do this by adding your video or media directly to the Exhibition Description field in Manager. Once on the Exhibition in Manager, click on Overview and scroll to the Description section of this tab. We'll use our Above // Below Exhibition as an example.
-gif.gif)
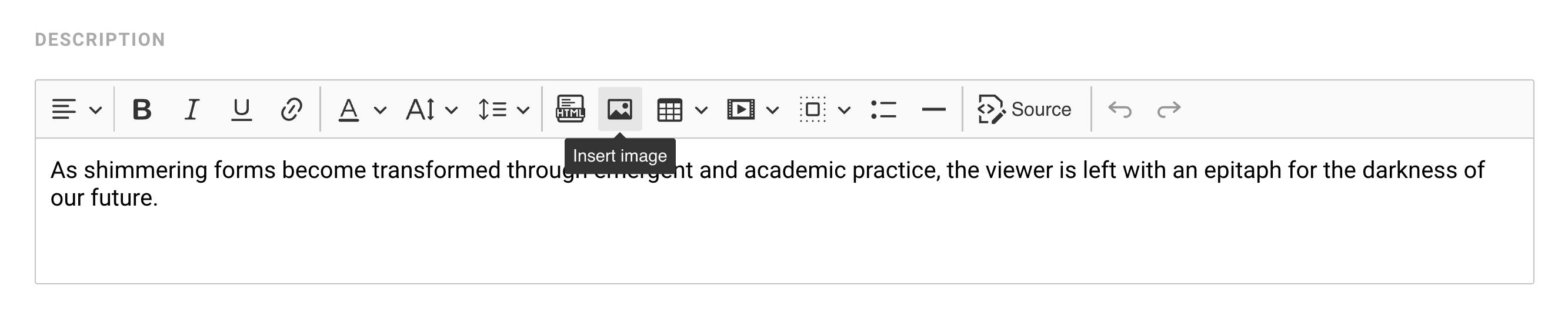
In this text editor space, you can add images

or other Media here, using the icons in this text editor:
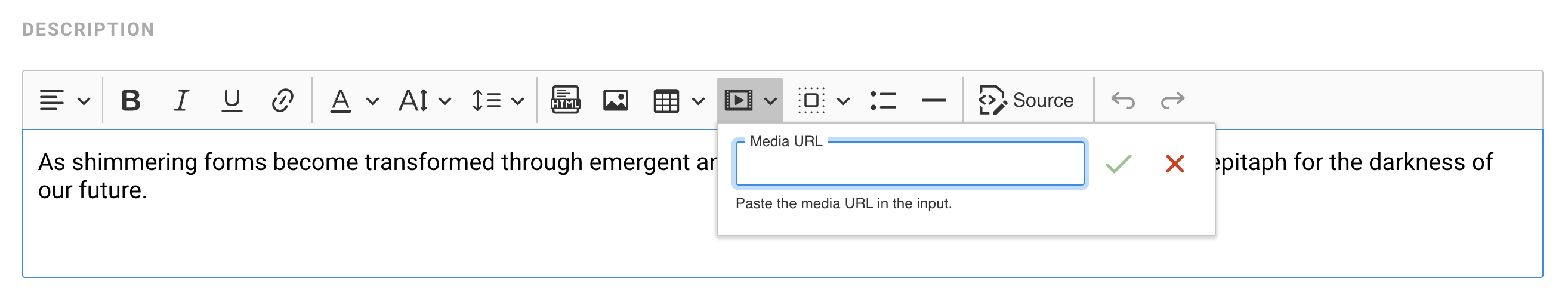
We've added in a link to a YouTube clip here:-gif.gif)
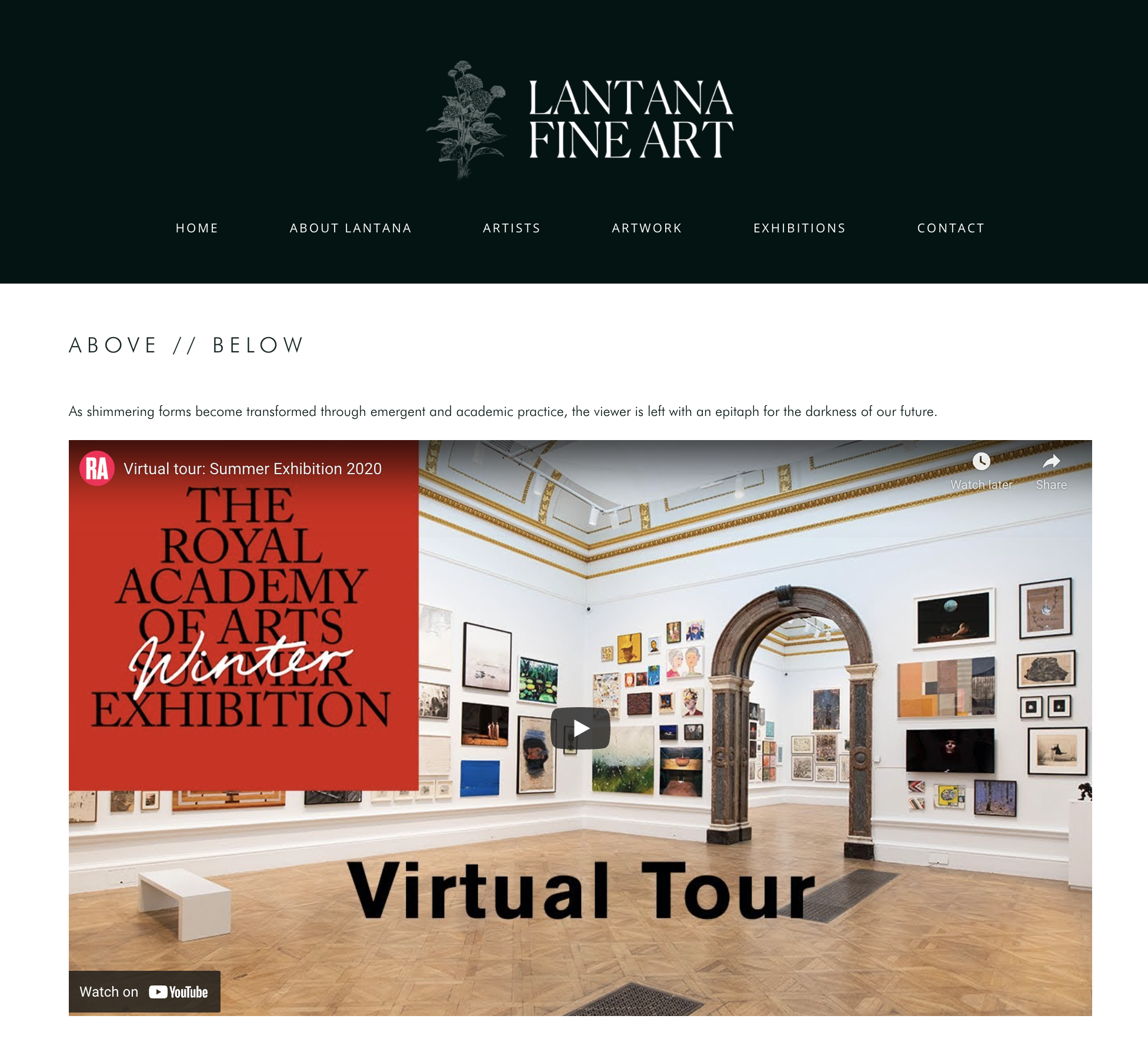
And now, you should see this video link on the Above // Below Exhibition page on the website:

Please note: Adding media or images through the Exhibition's description field will associate this piece of media in the Description section of the specific Exhibit's page. If you want to place this media in a more custom place on the Exhibition's page rather than the description, you will need to create a Media Post and link the media with Pro+ Linking.
